HTML, Hiper Metin İşaretleme Dili (Hypertext Markup Language) web sayfalarını oluşturmak için kullanılan standart metin işaretleme dilidir. Dilin son sürümü HTML5'tir. (1)
Sitenizin HTML'si, SEO pazarlama bulmacasının önemli bir parçasıdır. Uygun etiketler, başlıklar ve açıklamalar olmadan Google, içeriğinizin ne hakkında olduğunu ve neden rekabetten daha üst sıralarda yer alması gerektiğini anlamakta zorlanacaktır.
İnsanlar HTML'nin SEO'nun bir parçası olduğunu okuduğunda korkmaya başlarlar, ancak burada endişelenecek bir şey yoktur. Üst düzey bir yazılım – HTML bilgisi olmadan da etiketleri ve açıklamaları değiştirme süreci oldukça kolaydır.
HTML Öğeleri
Şimdi HTML söz konusu olduğunda dikkat edilmesi gereken bazı faktörleri inceleyelim.
Başlık Etiketleri
Birçok insanın kafasını karıştıran bir şey, başlık etiketi ve H1 etiketidir. Bunlar iki farklı başlıktır ve bu şekilde ele alınmalıdır. Başlık etiketi, tarayıcınızın üst kısmındaki sekmede görüntülenen metindir ve sayfanız Google'da görüntülendiğinde gösterilir. <title></title> etiketi kullanılarak, tarayıcının sayfa başlığınızı görüntülemesini sağlarsınız.


H1 etiketi ise <h1></h1> şeklinde ifade edilir ve aramadaki en belirgin başlıktır. Ana anahtar kelimenizi ekleyerek ve kullanıcıların tıklamak isteyeceği şekilde başlığı cazip hale getirerek bu bölümü akıllıca kullanmak istersiniz.
Meta Açıklaması
Meta açıklama bunun altındaki alandır. Burada, arama yapan kişiye içeriğin ne hakkında olduğunu söyleme şansınız olur. Bu bölümü anahtar kelimenize optimize etmek önemlidir. Ayrıca hem mobil hem de masaüstü ekranlarında doğru şekilde görüntülenmesini istiyorsanız 160 karakterden uzun olmamalıdır.

Şema (Schema)
Şema, birkaç arama motorunun iş birliğinin sonucudur. Temel olarak, SERP'lerin içeriğinizi görüntüleme şeklini geliştiren belirli HTML etiketlerinin bir alt kümesidir.

Şemanızı eklemeyi tamamladığınızda, her şeyin sorunsuz çalıştığından emin olmak için sayfanızı test etmeyi unutmayın.
Test için aşağıdaki araçları kullanabilirsiniz:
Alt başlıklar
İlk olarak her sayfanızın benzersiz H1 etiketleriyle başlıklandırmalısınız. Bu, makalenizin başlığıdır ve en üstte görüntülenir. Sadece bir kelime dizisi gibi görünse de H1'iniz olduğu için önemlidir. Bu sizin birincil başlığınızdır.
Bu başlık, Google'a sayfanın veya makalenin ne hakkında olduğunu söyler. Ayrıca, sayfaya ilk geldiklerinde okuyucuları çekme fırsatı da sunar. Birincil anahtar kelimenizi H1'inizde kullanmalı ancak bunu uygun bir kelime dağılımıyla yapmalısınız. Metin içerisindeki diğer başlıklarınızı, içeriğinizin yapısına göre, H2, H3,....,H6 gibi alt başlıklara ayırabilirsiniz. Böylelikle metin bütünlüğünü koruyabilirsiniz.
H1 etiketinizi, sayfaya birisini davet etmek gibi düşünebilirsiniz. Başlığınız saldırgan veya konu dışı olmamalıdır. Okuyucuları H1'inizle sayfada ilerlemeye ikna etmek gerekiyor.

Alternatif Metin
Alternatif metin (alt), makalenizdeki bir resmi açıklar. Tüm içerik parçaları buna sahiptir, ancak birçok insan bundan faydalanmaz. Alternatif metnin temel amacı, arama motorlarının görseli görme engelli kişilere sözlü olarak tanımlayabilmesidir. Alternatif metin yazarken, resmin ne olduğunu düzgün bir şekilde açıklayabilirsiniz. Ayrıca bu açıklama alanını anahtar kelimelerinizi dengeli bir şekilde eklemek için de kullanabilirsiniz.
URL Bilgisi
Genel olarak SEO serisi kapsamında hazırladığımız bu yazılarımızda, URL’lerin SEO kelimesi etrafında toplandığını görebilirsiniz. Bu, Google'a içeriğin ne hakkında olduğunu söyleyen kısım olan URL bilgisidir. Bunlar aynı zamanda en önemli anahtar kelimenizi eklemeniz için önemli alanlardır.
Bu örnekte, sayfayı açıklamak için "html-nedir-html-seo-iliskisi" ifadesini kullandık. Bu şekilde Google, makalenin HTML ile ilgili detaylar ve SEO pazarlamasının ayrıntılarını açıklayacağını bilebilir.
Doğru HTML İyileştirmelerini Yapmak İçin 4 İpucu
Sitenizde HTML iyileştirmeleri yaparken aklınızda bulundurmanız gereken en önemli ipuçlarını sizin için derledik:
Size yardımcı olacak araçları kullanın: Bu birçok yerde duyuyorsunuzdur ama gerçekten önemli. Sitenizdeki HTML sorunlarını belirlemenize yardımcı olacakları için, çeşitli SEO pazarlama araçları yatırıma değer (Hatta bazılarının ücretsiz sürümleri bile ilk aşamada işinizi görebilir). Örneğin Ahrefs, bir sitede yinelenen başlık etiketleri olup olmadığını veya kaç makalenin eksik meta açıklamaları olduğunu söyler.
Rekabette geri adım atmak: Hırsızlık kötüdür, ancak en üst sıradaki rakiplerinizi ilham almak için kullanmak değildir. Başlık etiketiniz veya meta açıklamanız için ne kullanmanız gerektiğini bulmakta zorlanıyorsanız, rakiplerinizin ne yaptığına bakın.
Anahtar kelimeleri asla doldurmayın: Korkunç bir şekilde okunan, anahtar kelimeyle doldurulmuş bir meta açıklamasından daha kötü bir şey yoktur. Emin olun Google bunu kısa sürede fark edecek ve sürekli tekrar etmeniz durumunda sizi cezalandıracaktır.
H2, H3 ve H4 başlıklarını unutmayın: H1 başlıklarından bahsettik ama diğer başlık etiketlerini de unutmayın. Bunların hepsi, Google'a makalenizin hangi konuya odaklandığını söylemenize yardımcı olacak birincil anahtar kelimelerinizin olması gereken önemli etiketlerdir.
Site Mimarisi
İyi bir web sitesi mimarisi, SEO pazarlaması için önemli olan harika bir kullanıcı deneyimine yol açar. Hızlı yükleme süreleri, güvenli bağlantı ve mobil uyumlu tasarım gibi konulara odaklanın.
İdeal olarak, alan adını satın almadan önce sitenizin mimarisinin haritasını çıkaracaksınız. Bu, gerçekten kullanıcının kafasına girmenize ve harika bir kullanıcı deneyimine (UX) giden yolda tersine mühendislik yapmanıza olanak tanır.

Site Mimarisi Unsurları
Site mimarisini anlamakta zorlanıyorsanız, aşağıdaki bölümler sizin için netleştirmelidir.
Taraması Kolay
“Tarama” kelimesinin çok kullanıldığını göreceksiniz. Bu, Google'ın sitenizin ne olduğunu anlamaya çalışmak için sitenizi incelediği anlamına gelir. Google, önemli anahtar kelimeleri belirler, yerinde sorunları teşhis eder ve bu faktörleri, hangi sıralamada olduğunuzu belirlemek için kullanır.
Sitenizdeki tüm sayfaları ne kadar iyi dizine ekleyebildiklerine bağlı olarak, iyi bir sonuç bildirme olasılıkları daha yüksektir. Sitenizin sayfaları arasındaki bağlantı ağı ne kadar doğruysa, Google botlarının ulaşması da daha kolay olacaktır.
WordPress kullanıyorsanız veya çevrimiçi bir XML site haritası oluşturucu kullanıyorsanız basit bir eklentiyle bir site haritası oluşturarak bu işi Google için kolaylaştırabilirsiniz.
Amacınız siteyi mümkün olduğunca kolay taranmasını sağlamak olmalıdır.
Mobil Uyumluluk
Google’ın mobil cihazlara verdiği önemi hepimiz biliyoruz. Bu nedenle Google sitenizle ilgili bir karar alırken en önemli faktörlerden biri bu olacaktır.
Özetle Mobil cihazlarda iyi performans gösteren bir site oluşturmamız gerektiği anlamına gelir.
Google Search Console hesabınıza giriş yaptığınızda, Google'ın siteniz hakkında ne düşündüğü hakkında birçok bilgi bulacaksınız.

Yukarıdaki resme bir göz attığınızda, bu sitenin mobil kullanılabilirlik için bir sorunu olmadığını göreceksiniz. Google Search Console ekranınızda sorun bildiren bir alan görürseniz, bunları en kısa sürede düzeltmelisiniz.
Sayfa Hızı
Önemli Web Verilerinin uygulanmasıyla Google, sayfa hızına ve kullanılabilirliğe büyük önem vermeye başladı. Siteniz çok yavaş yükleniyorsa veya belirli öğeler yavaş yükleniyorsa, Google sizi cezalandırabilir veya rekabette öne geçmenizi zorlaştırabilir.
Bir kez daha, Google Arama Konsolu size bu bilgileri sağlayacaktır, böylece sayfa hızınızın ne olduğunu size söyleyecek bir araç aramanıza gerek kalmaz.
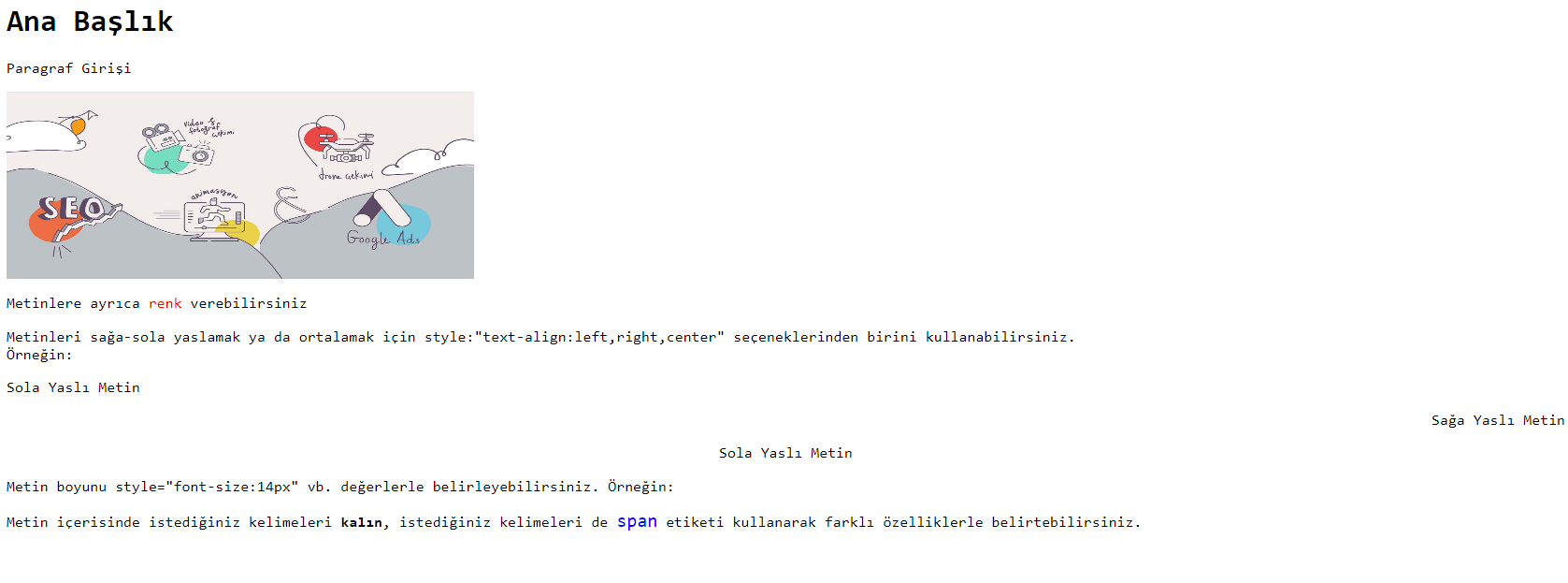
Basit Bir HTML Örneği
Yukarıdaki HTML kod örneği, aşağıdaki görseldeki gibi bir çıktı verir:

Yazımızın sonuna HTML kütüphanesini araştırabileceğiniz ve pratik yapabileceğiniz birkaç kaynak bırakmak istiyoruz.
Detaylı bilgi ve diğer sorularınız için SEO Serisi Yazılarımızı inceleyebilir ya da buradan bizlere ulaşabilirsiniz :)







